
AuditionPrep
As part of the Google UX/UI Certificate, I designed a new app for actors, integrating essential tools into a seamless platform. The aim was to save time and enhance the audition preparation experience by booking a rehearsal partner. To accomplish this, I prioritized understanding actors’ needs, behaviors, and preferences, resulting in a tool that effectively supports their audition and rehearsal journey.

My Responsibilities
Testing, User Experience (UX), Prototype, User Experience Design (UXD), UX Research, Usability Testing, Wireframe, Storyboard
UX Research Study
Research Questions
Did the app help you find and match with a reader? Were the filters helpful in narrowing down your options?
Did the information shown on each casting call help you make a decision?
How did you use the app's rehearsal part?
Participants
5 participants
3 males and 2 females between the ages of 19-30
Methodology
10 of minutes
United States, remote
Unmoderated usability study
Users were asked to perform tasks in a low-fidelity prototype


Affinity Map
The affinity map categorizes usability testing feedback from the AuditionPrep app into stages like Sign-in/Sign-up, Finding a Reader, App Rehearsal, Casting Calls, and Booking.
Feedback revealed pattern issues like password resets, unclear booking, and rehearsal challenges, guiding improvements in filters, navigation, and post-booking instructions to enhance the app experience.

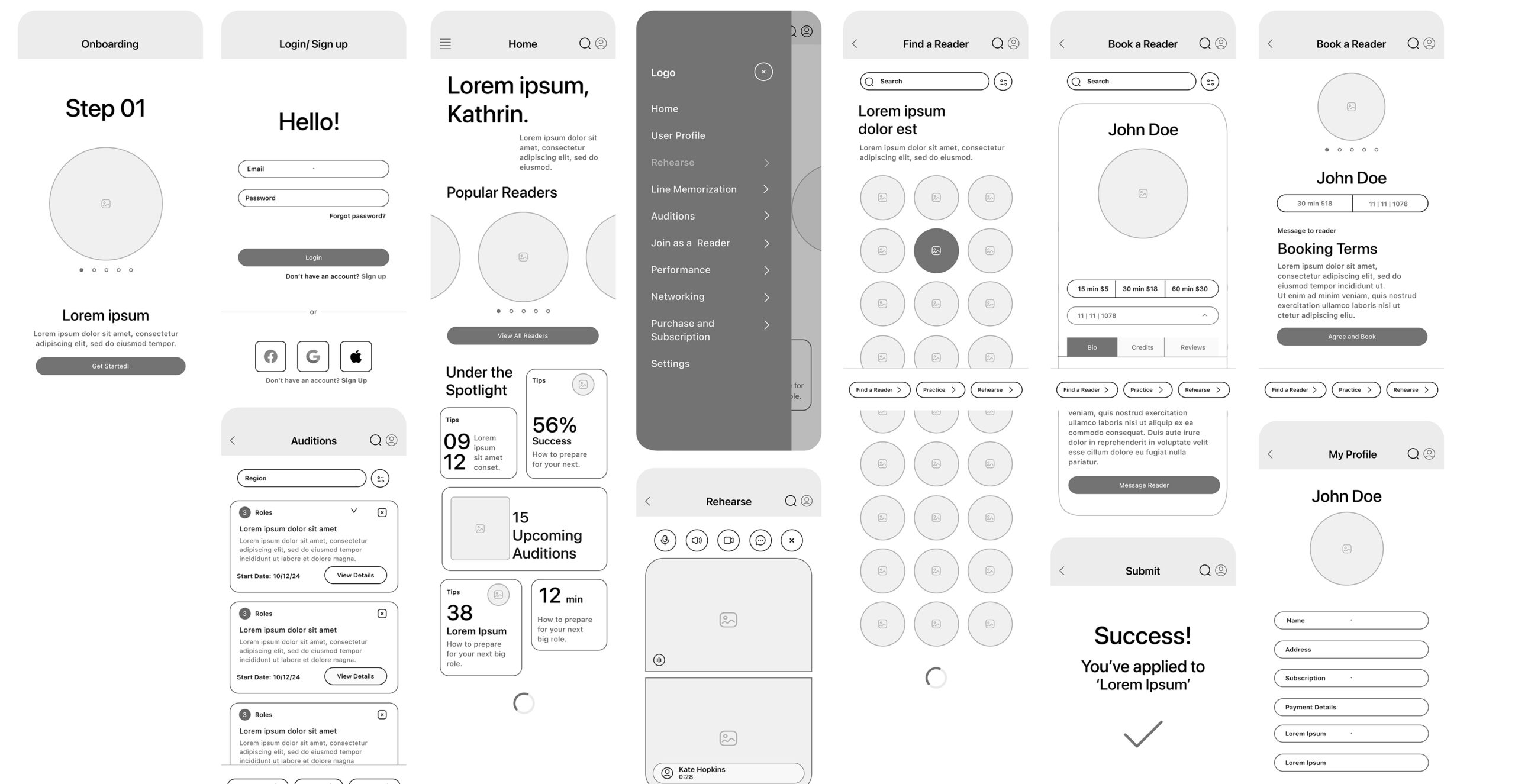
Wireframes
I created wireframes to outline a structured user flow, showcasing key features to simplify the audition and rehearsal process. I prioritized simplicity, usability, and accessibility, offering actors an efficient platform for audition preparation and performance enhancement.

UI/UX Design
The initial wireframe usability study emphasized the need to enhance guidance, visibility, and navigation to improve the overall user experience.
Insufficient Guidance
Users emphasized the need for clear step-by-step instructions with prompts and confirmations for easier navigation.
Unclear Visibility
Users requested clearer labels and better organization to make key features easier to find.
Simplified Navigation
Users sought clearer cues to address navigation challenges and enhance usability.
Lack of Initial Information
Users wanted enhanced upfront details, such as tooltips and comprehensive descriptions, to support better decision-making, particularly for casting calls.
User Flow
I designed user flows for five personas, each with unique goals and entry points, ensuring the app supports diverse needs like finding a reader, locating auditions, or rehearsing with feedback. The example below shows an actor’s journey to book a reader.

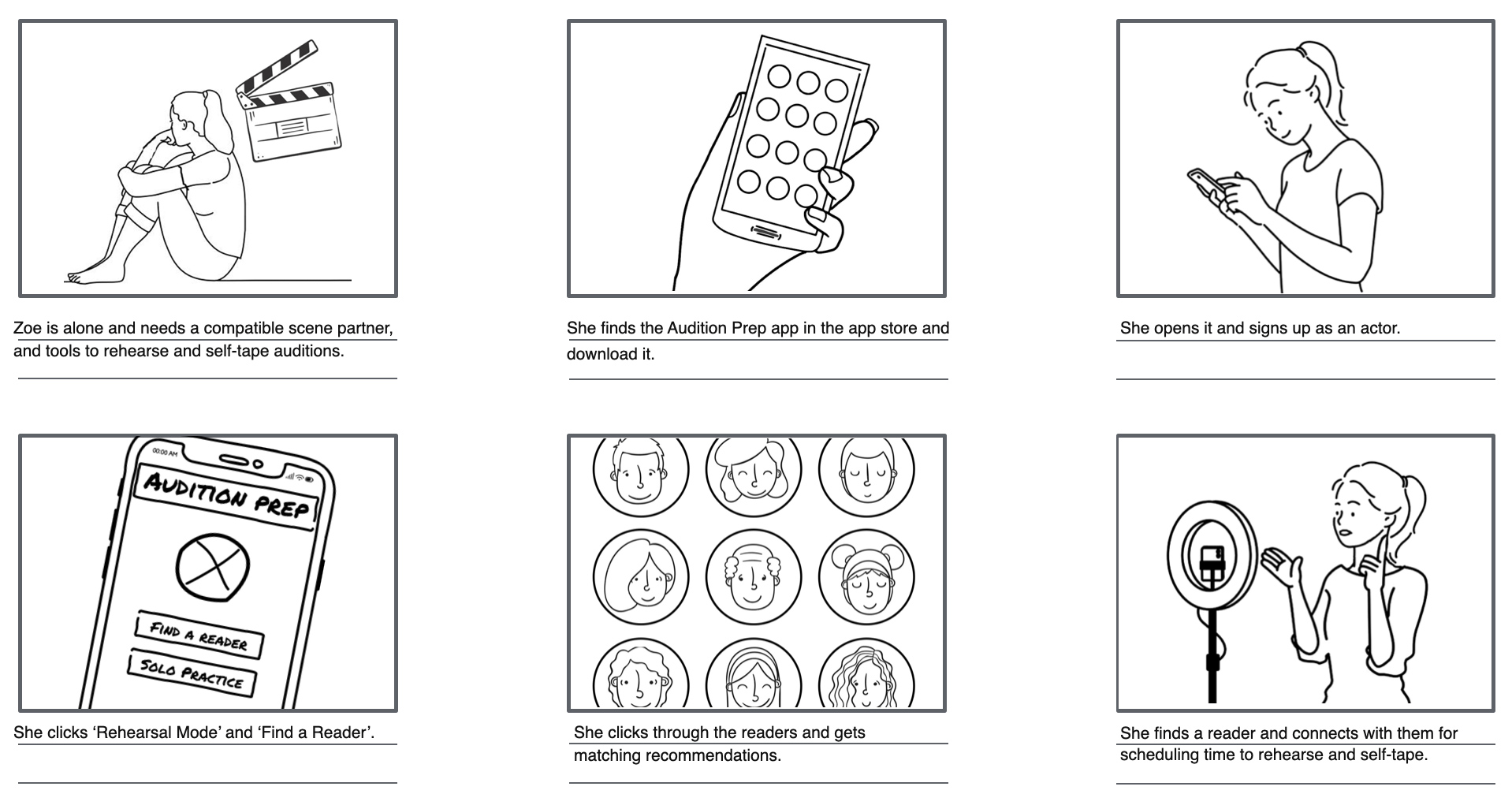
UX Design Storyboards
(big picture)
Scenario: To connect actors with a compatible scene partner and equip them with the tools needed to prepare effectively for auditions.


Branding
The logo powerfully conveys the app’s core purpose and values—confidence, creativity, and preparation. Its bold, modern design connects with actors seeking a dependable and versatile tool to enhance their audition process. The vibrant colors inject a sense of excitement and energy, mirroring the passion and dedication actors bring to their craft.

Creativity,
Confidence,
Preparation.
The bold, uppercase typography conveys strength and clarity, reflecting the app’s goal of instilling confidence in actors. The rectangular frame adds structure and focus, while its open-ended design suggests flexibility. The stacked text layout ensures readability across devices, making the logo versatile and functional.
Colors

#FBFB39

#D1F872

#04FF17

#FDC8D8

#E7D2FF

#18F2FF
The color palette combines vibrant, fresh tones with a sense of playfulness and energy, making it perfect for an app that supports creativity and preparation in the performing arts world.
Illustrations
Playful cartoon illustrations balance professionalism and creativity, making the app approachable and engaging. The human placeholder represents users, while whimsical monsters add fun, reduce stress, and appeal to actors’ artistic sensibilities, creating a memorable brand identity.







High Fidelity Mockups



From the navigation menu, users can view all tasks for the day, access castings, find a reader, and explore the spotlight section. Through the top navigation menu (hamburger icon), users can explore other sections of the app. The search bar to quickly find specific content or features. Click on the profile picture for account settings or personalized options.



With the filter option, users can personalize their casting call search by selecting their location, performance specialty, and areas of interest. The next section allows users to find and select a scene reader for rehearsals. The reader's details include profile Information, pricing options, availability calendar, and user reviews.



The Summary Screen shows booking details like reader, session purpose, date, time, and cost, with an option to proceed to payment. The Payment Screen lets users select a payment method and securely complete the booking. The Success Screen confirms the booking and outlines next steps, like uploading a script or starting the rehearsal.



The navigation becomes a simple side menu for quick access to features like Home, Casting Calls, Find a Reader, and Rehearsal. Rehearsal features an interface with tools for recording, AI feedback, saving, and submitting sessions, supported by dialogue display and video integration. Spotlight showcases featured content like interviews, behind-the-scenes insights, and social media links for user engagement.





More Projects

Sephora AppApp Design

American Cults NFTsDesign, Motion, NFT

Diesel CampaignDesign, Advertising, Print

Coach Gentlemen's ListDesign, Editorial

Aria ExchangeDesign, Motion, NFT

CoachtopiaDesign, Motion, Branding

CliniqueDesign, Motion,

Coach Insider Membership ProgramDesign, Motion, Branding

Wildfox CoutureDigital, Social

Sugarhigh LovestonedDigital, Social

Bowie X StonedDigital, Social

Straight To HellDigital, Social, Visual Brand Identity

ThunderclapDigital, Social

Catch Restaurant Brand RefeshDigital, Social, Branding, Packaging

Colgate Hum KidsDigital, Social

PumaDigital, Branding, Moving Image, Experiential, Social, Data Visualization

Coach CreativeDigital, Print, Branding, Moving Image, Experiential, Social, Direct Response

Audi A1Digital, Print, Branding, Experiential, Social, Direct Response, Data Visualization

DeLeón TequilaDigital, Print, Branding, Moving Image, Experiential, Social, Direct Response

The Unicef Tap ProjectDigital, Branding, Experiential, Social, Data Visualization

Chobani Simply 100Digital, Branding, Social

Chobani Food IncubatorDigital, Branding, Social, Direct Response

MakerbotDigital, Branding, Experiential

Coach X PeanutsDigital, Branding, Moving Image, Experiential, Social

Movie PostersDigital, Print, Branding, Social

Mr SpoilsDigital, Print, Branding, Moving Image, Experiential, Social, Direct Response

Coach Journey & CityguidesDigital, Print, Branding

The KooplesDigital, UI, UX, Branding, Design

Boll & BranchDigital

Barton F. GrafDigital, Social

LogosBranding

Google Creative LabDigital, Experiential, Social

Little DonkeyDigital, Print, Branding, Social
Email | LinkedIn | Behance | Dribbble | WorkingNotWorking
Phone: 6464139692
@2024 Kathrin Laser | Disclaimer
Translating Ideas and Brands into Digital Experiences.

