

AuditionPrep
Imagine being an actor who struggles to memorize lines, can’t find a reader to rehearse scenes, lacks access to constructive feedback, and faces ongoing challenges in landing major film and TV roles.

Key Contributions
Roles:
UX Research, Wireframes, Usability Testing, Prototype Development, Branding, Illustrations and High-Fidelity Mockups.
Focus:
Improving the audition preparation through user-centered design and practical functionality.
UX Research Study
In the initial design stage, I conducted surveys and interviews to gather qualitative and quantitative insights into user needs, goals, and pain points.
Research Questions
Did the app help you find and match with a reader? Were the filters helpful in narrowing down your options?
Did the information shown on each casting call help you make a decision?
How did you use the app's rehearsal part?
Participants
5 participants
3 males and 2 females between the ages of 19-30
Methodology
10 of minutes
United States, remote
Unmoderated usability study
Users were asked to perform tasks in a low-fidelity prototype
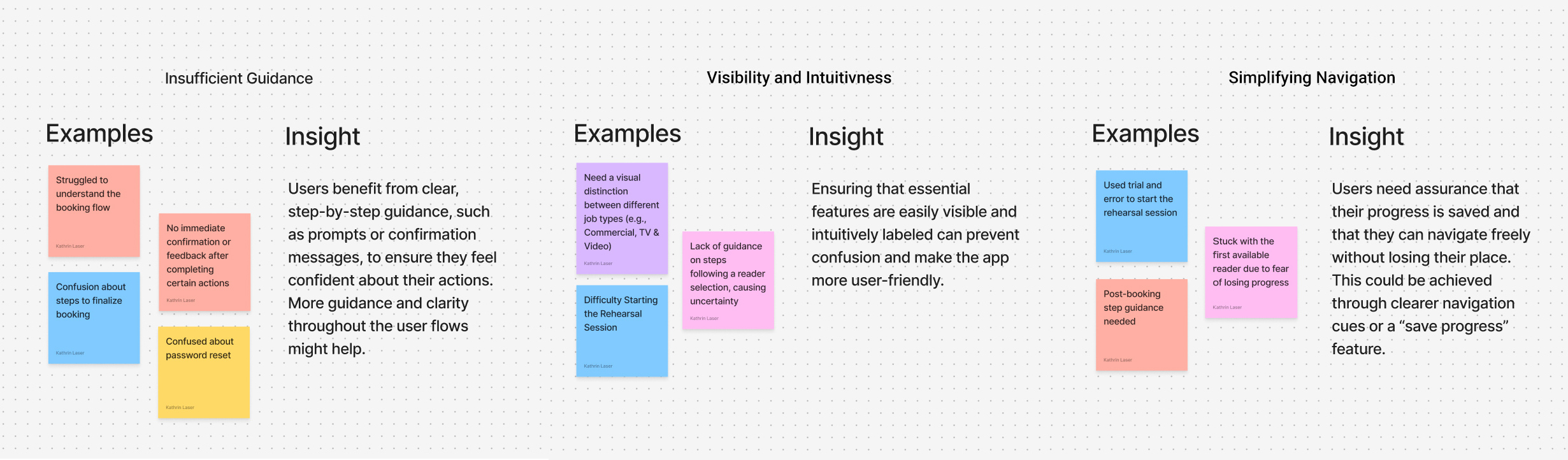
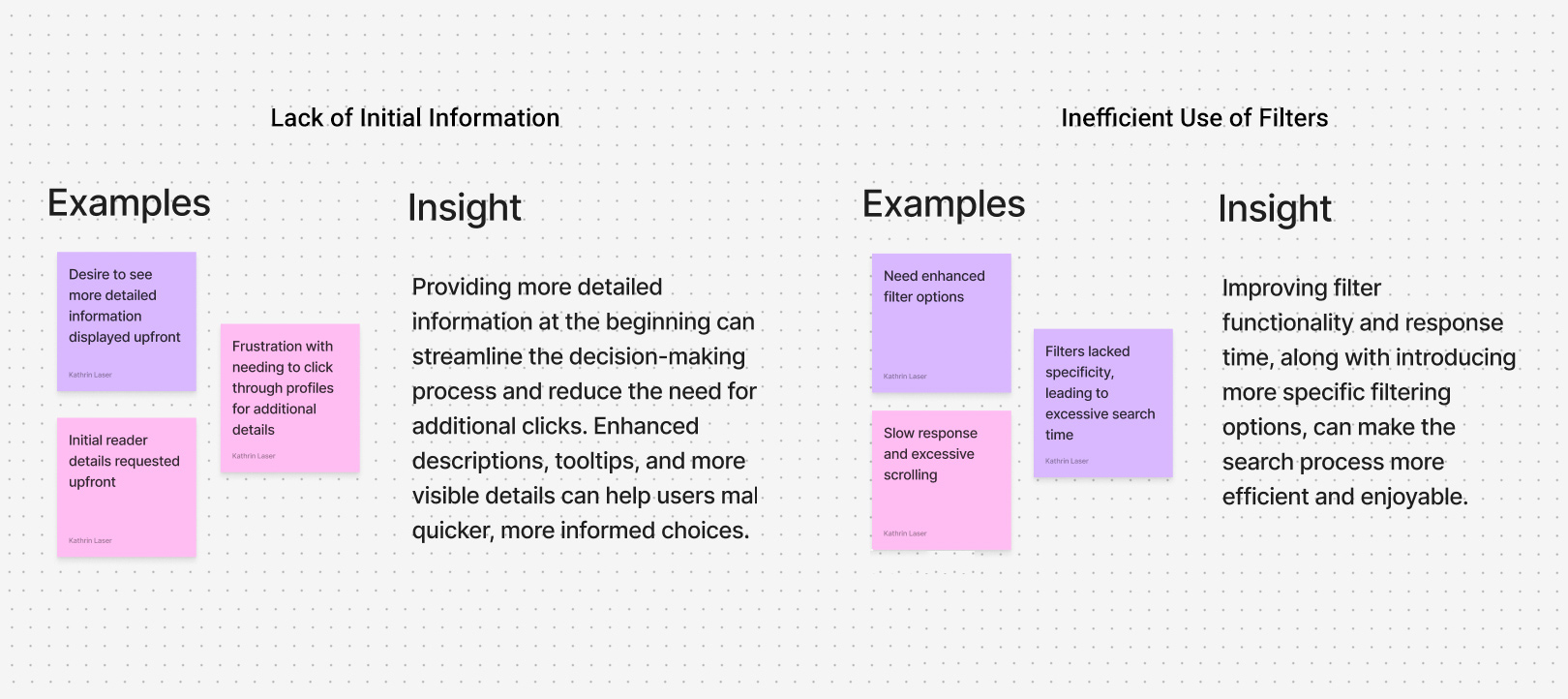
Key Findings
Actors sought clear guidance (step-by-step prompts). Improved navigation and visibility were essential. Enhanced casting call details supported better decisions.


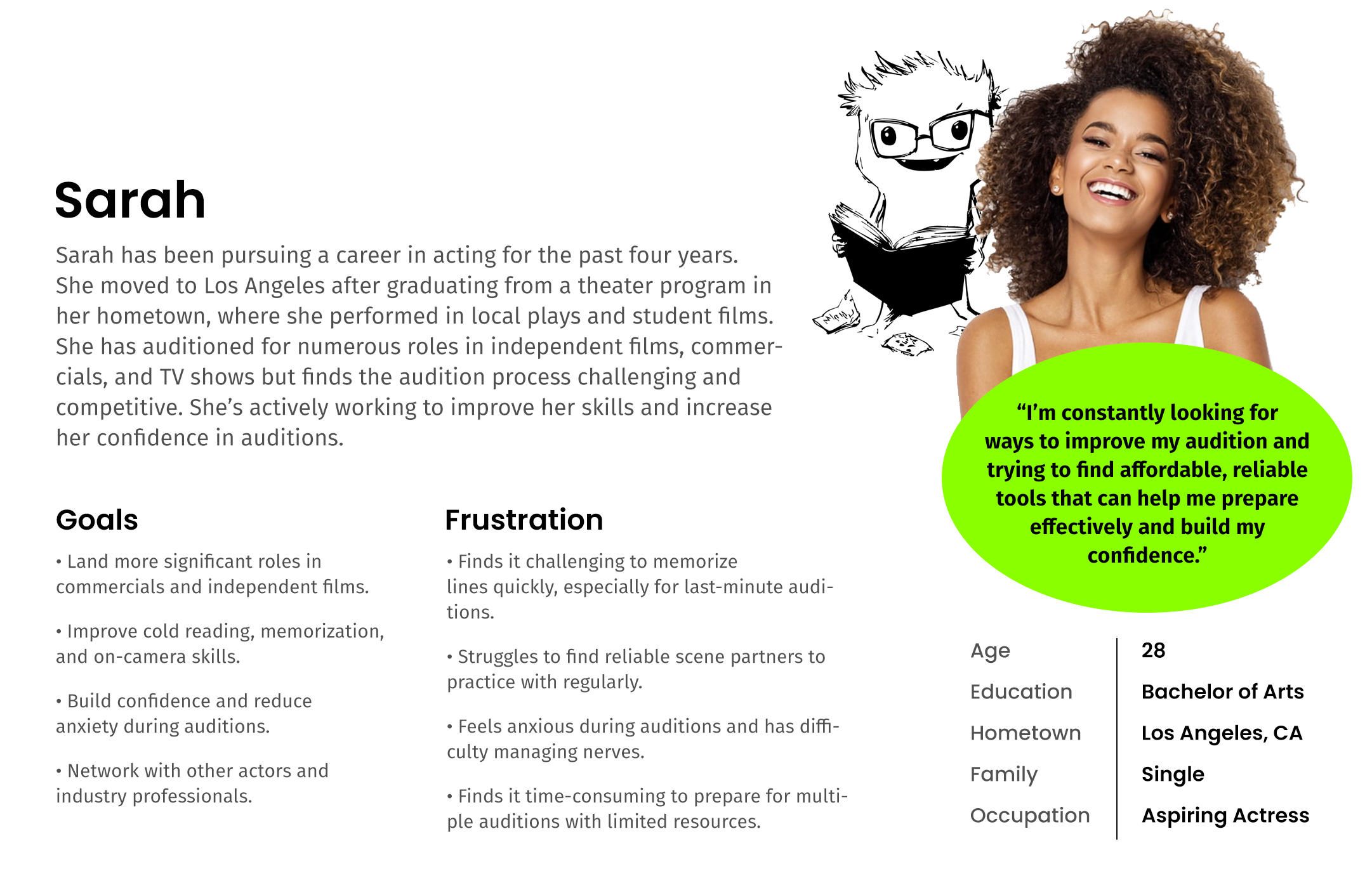
User Persona Example

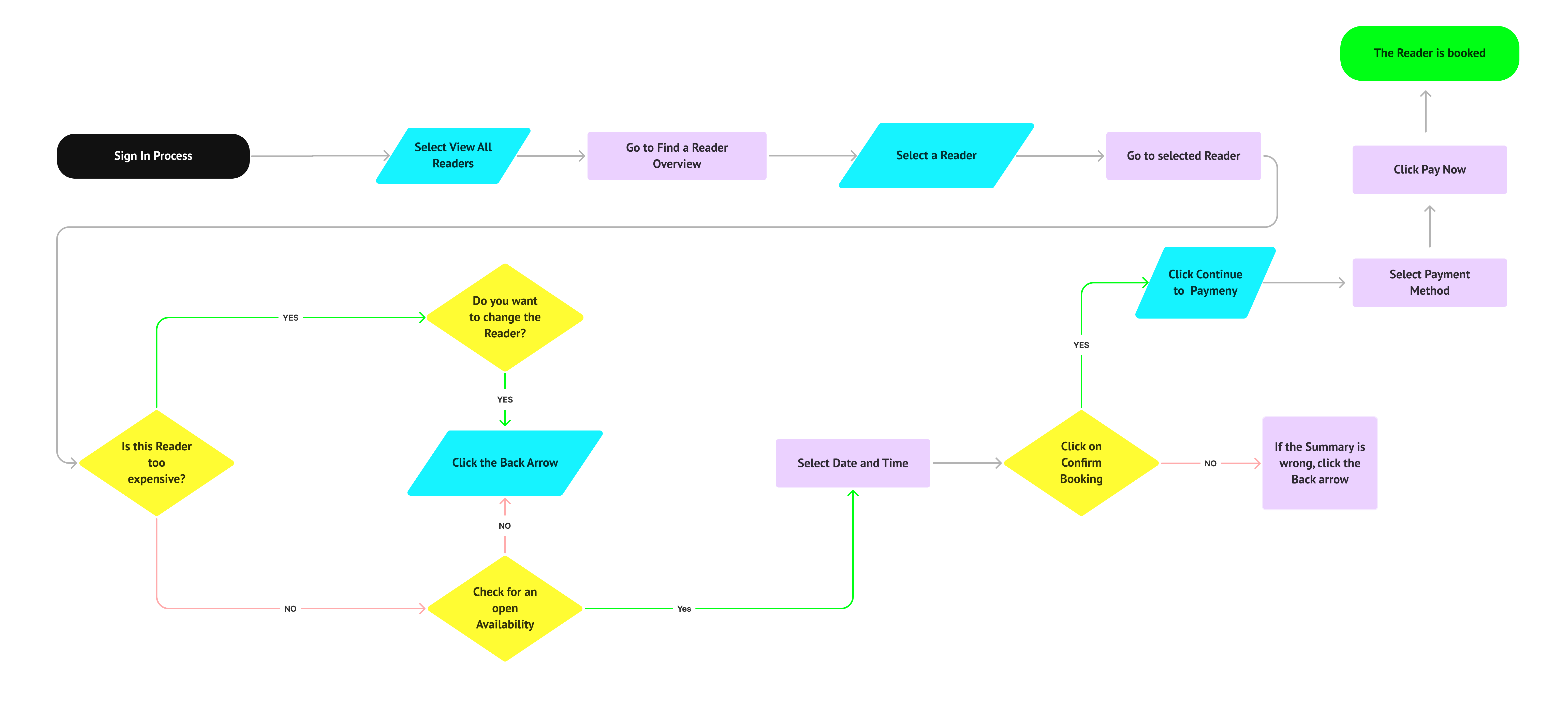
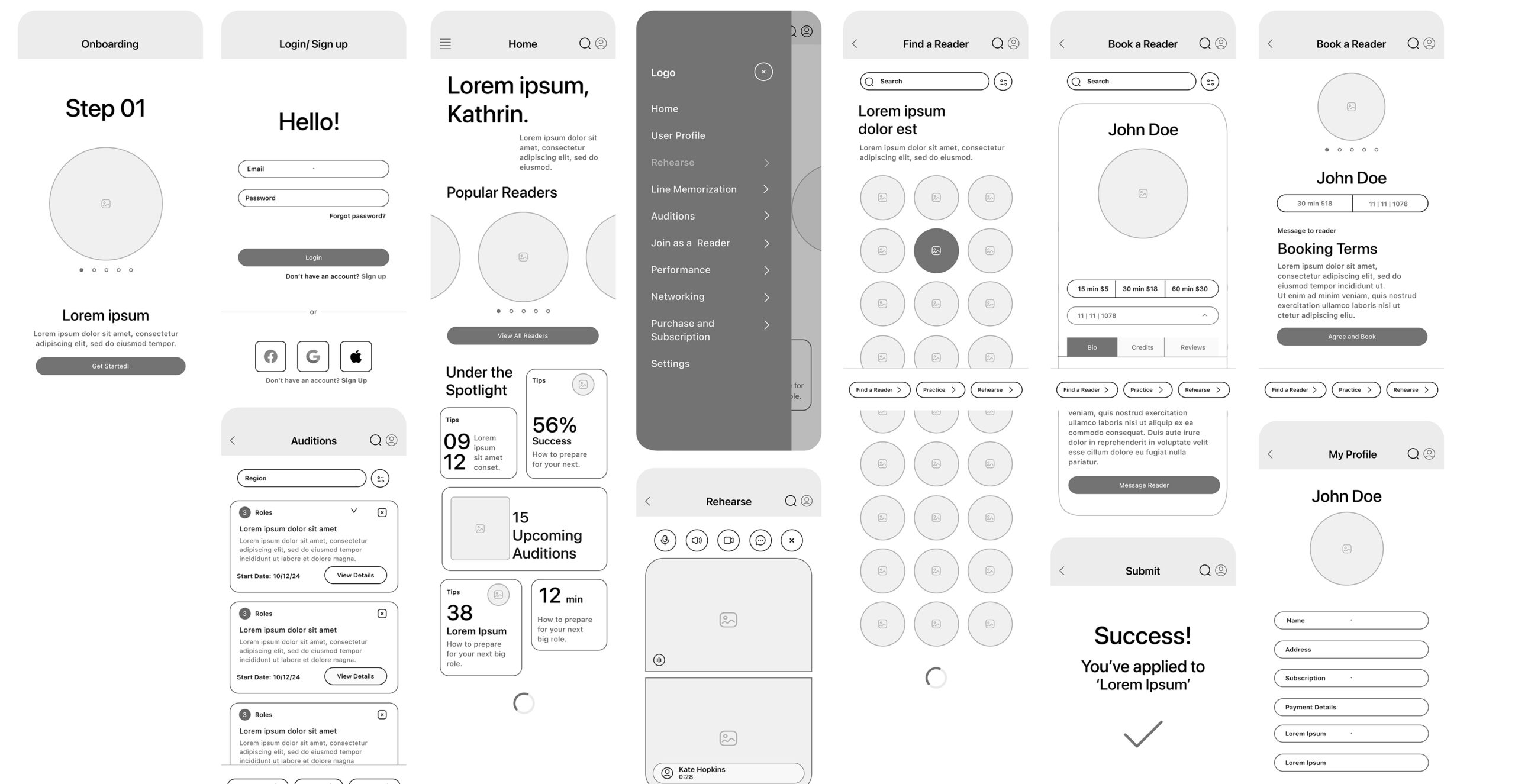
Wireframes & User Flow
Outlined flows for five actor personas with distinct goals, like finding readers or rehearsing scenes.


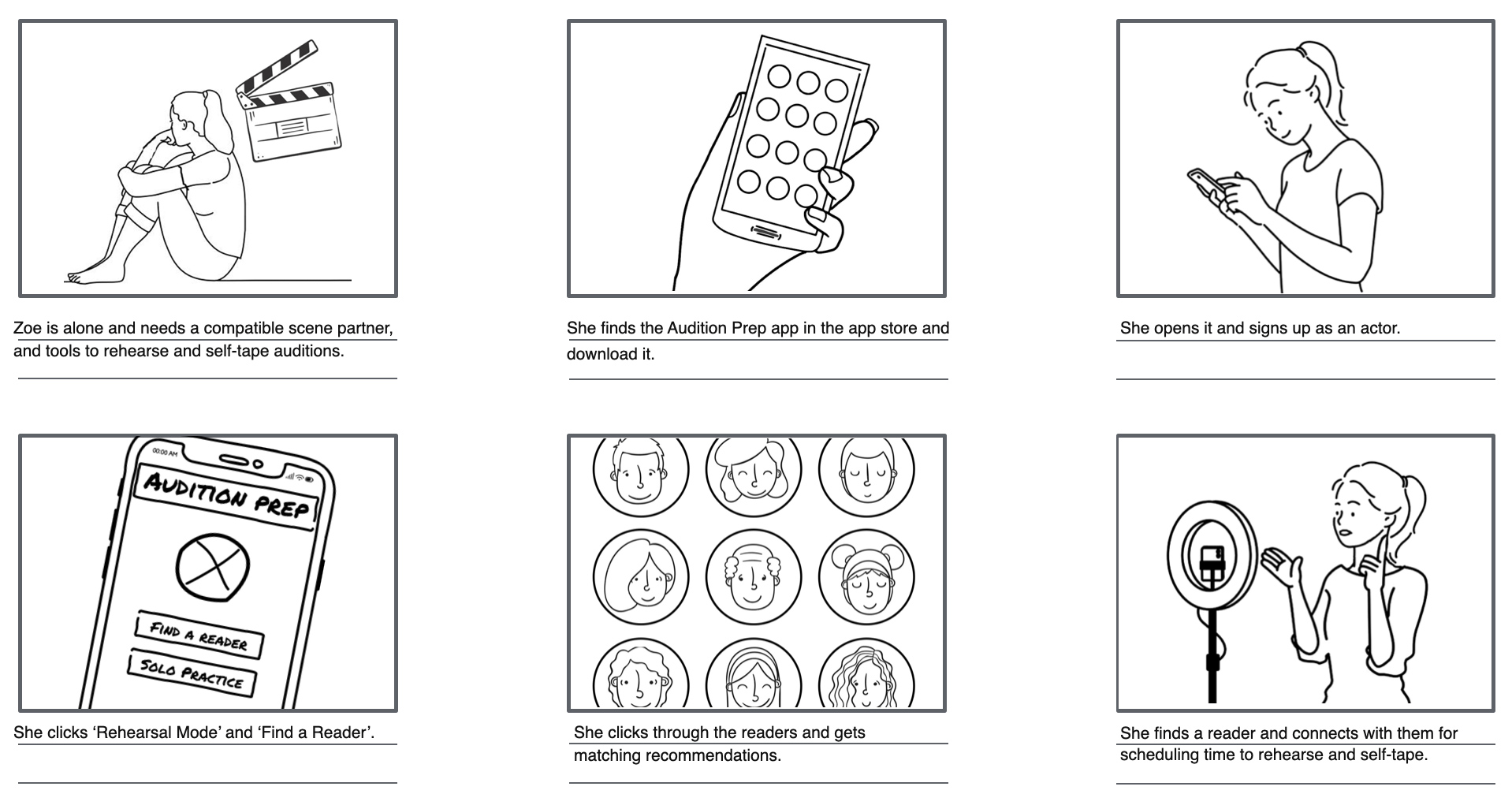
Storyboard (big picture)
Scenario: To connect actors with a compatible scene partner and equip them with the tools to prepare effectively for auditions.


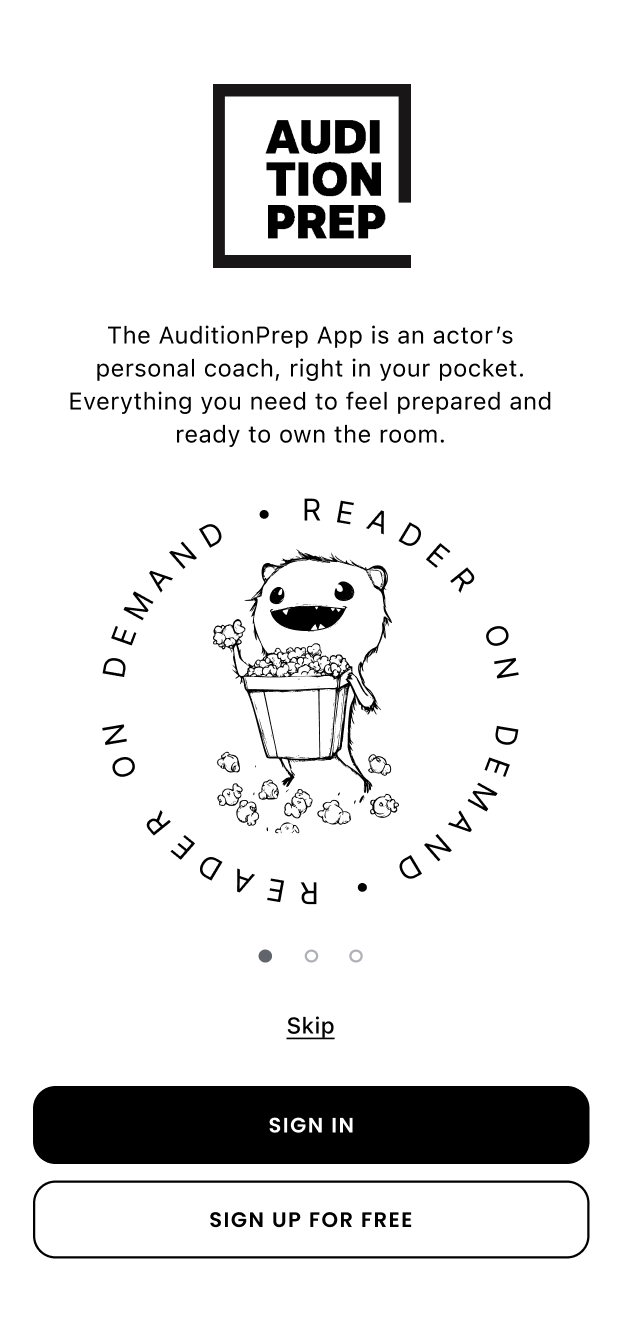
Branding
I chose a vibrant color palette to embody creativity and confidence. Playful illustrations of whimsical monsters create a stress-free and engaging aesthetic.

Creativity,
Confidence,
Preparation.
The bold, uppercase typography conveys strength and confidence, aligning with the app’s purpose. The open rectangular frame adds structure and flexibility, while the stacked text ensures readability across all devices.
Colors

#FFFC33

#A8FF33

#FFCC29

#FDC8D8

#000000

#FFFFFF
Illustrations
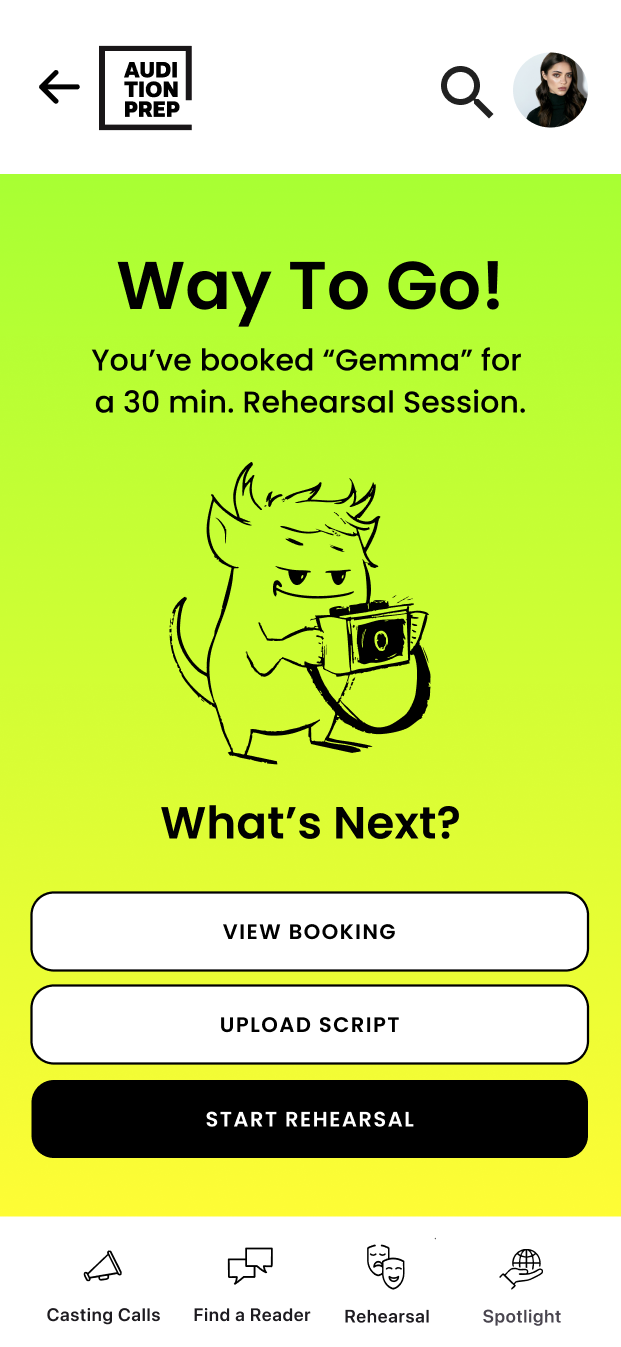
Playful cartoon illustrations make the app approachable and engaging. Whimsical monsters add fun, reduce stress, and resonate with actors’ artistic sensibilities, creating a memorable brand identity.







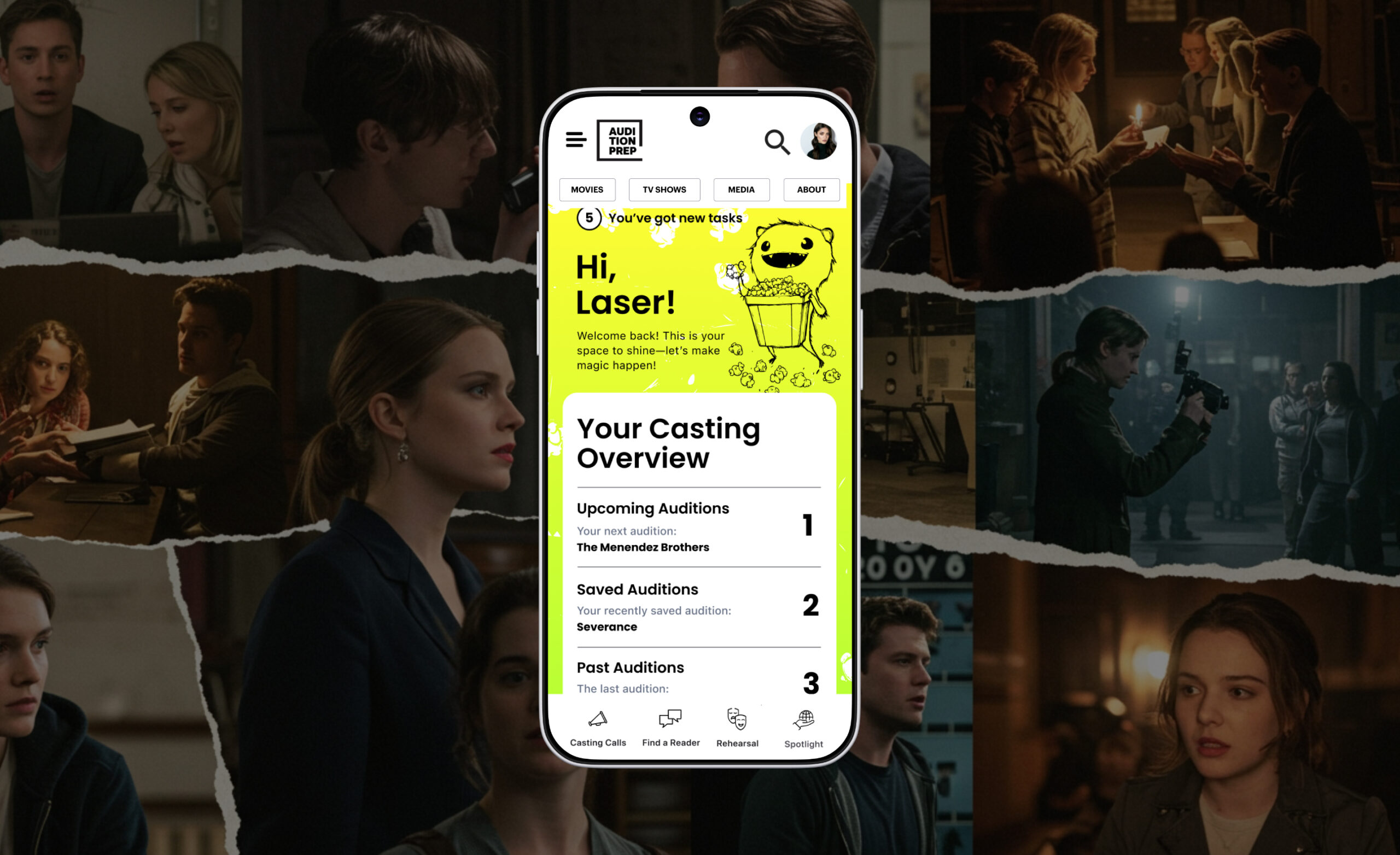
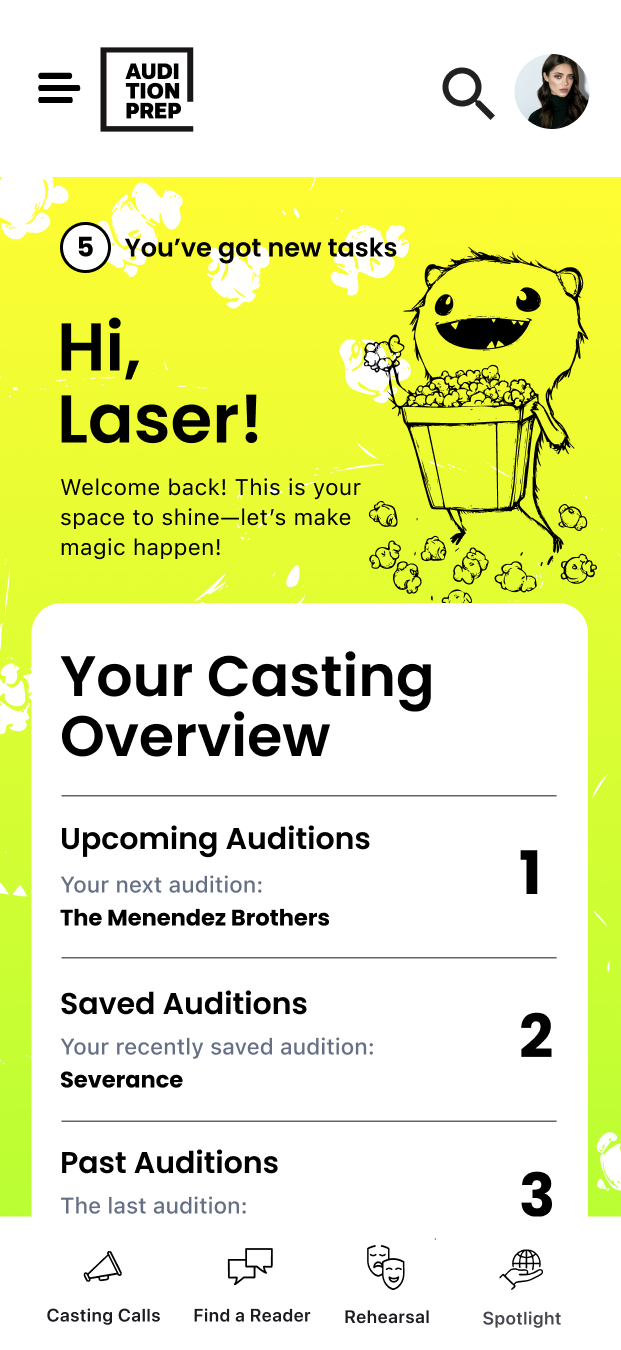
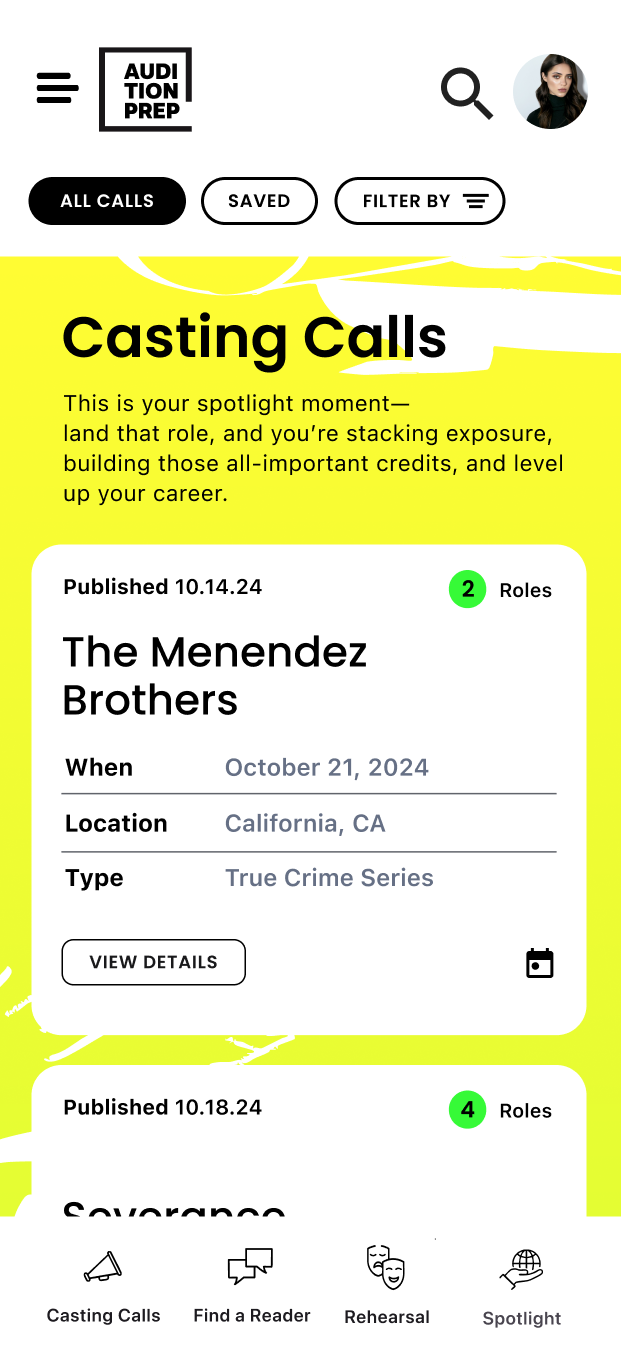
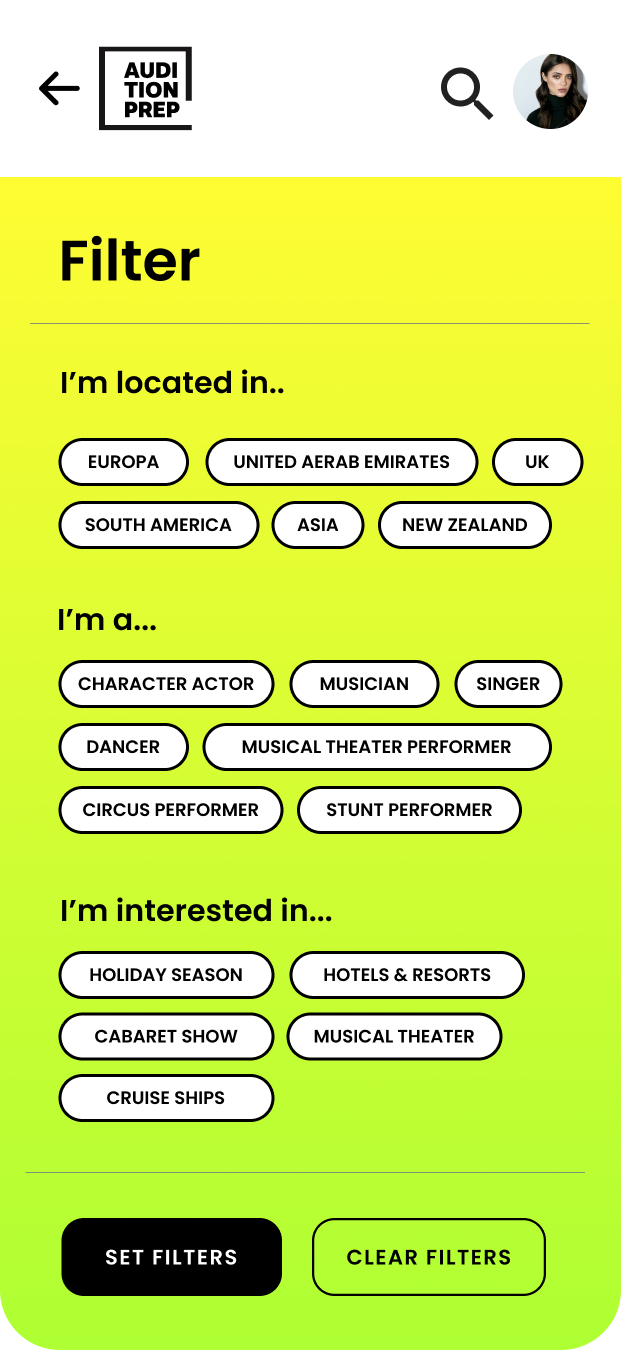
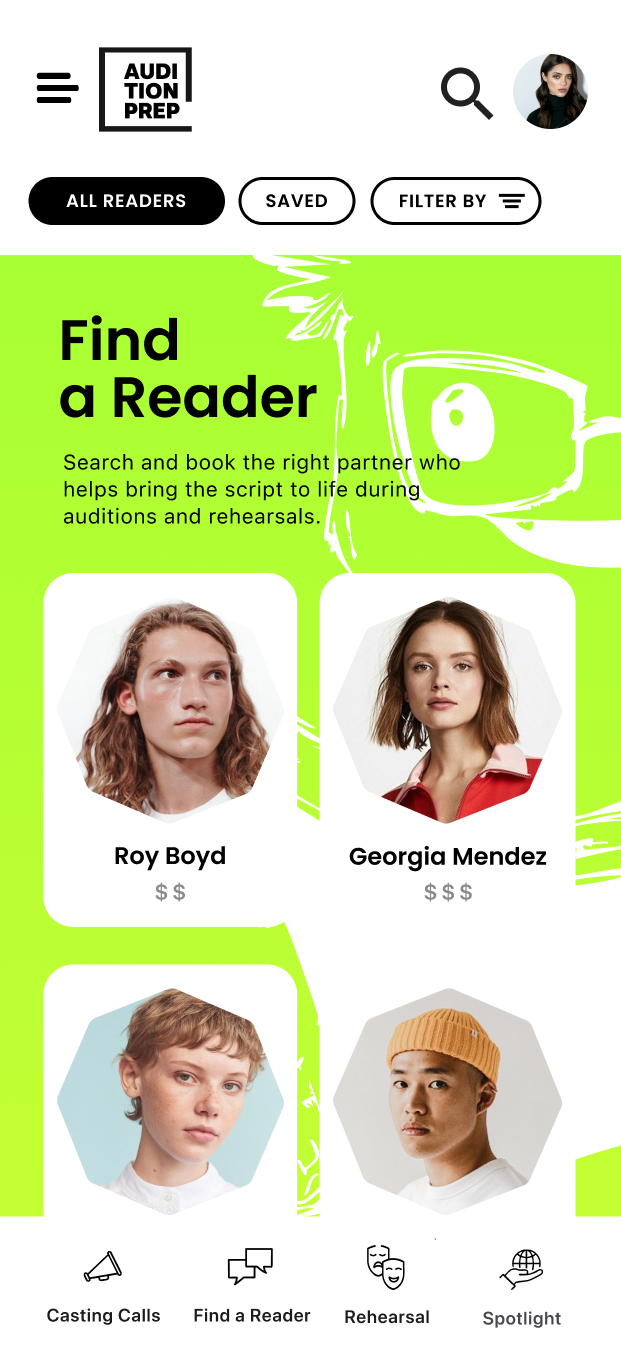
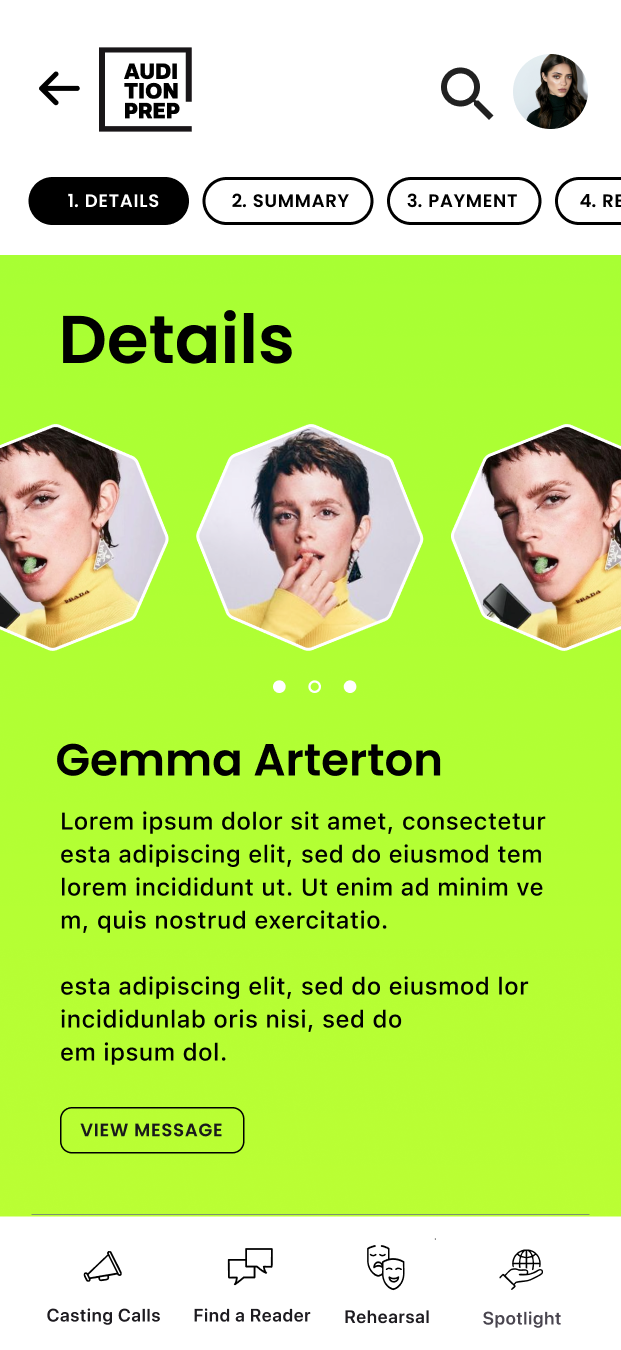
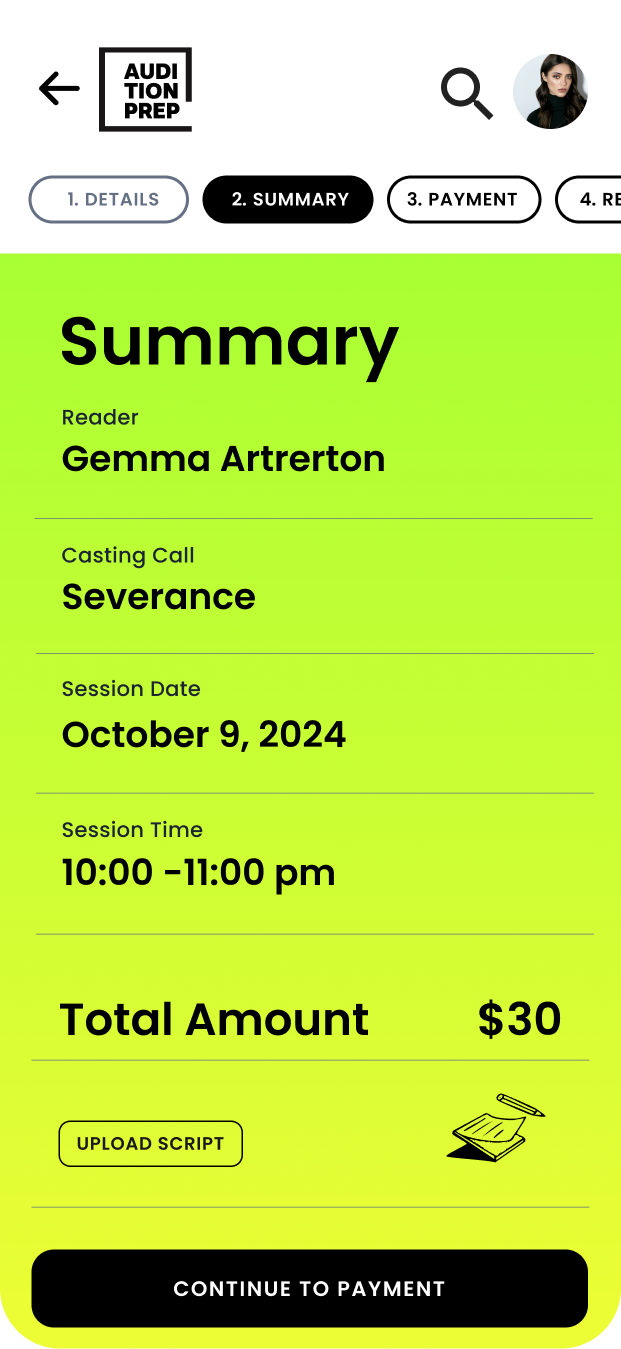
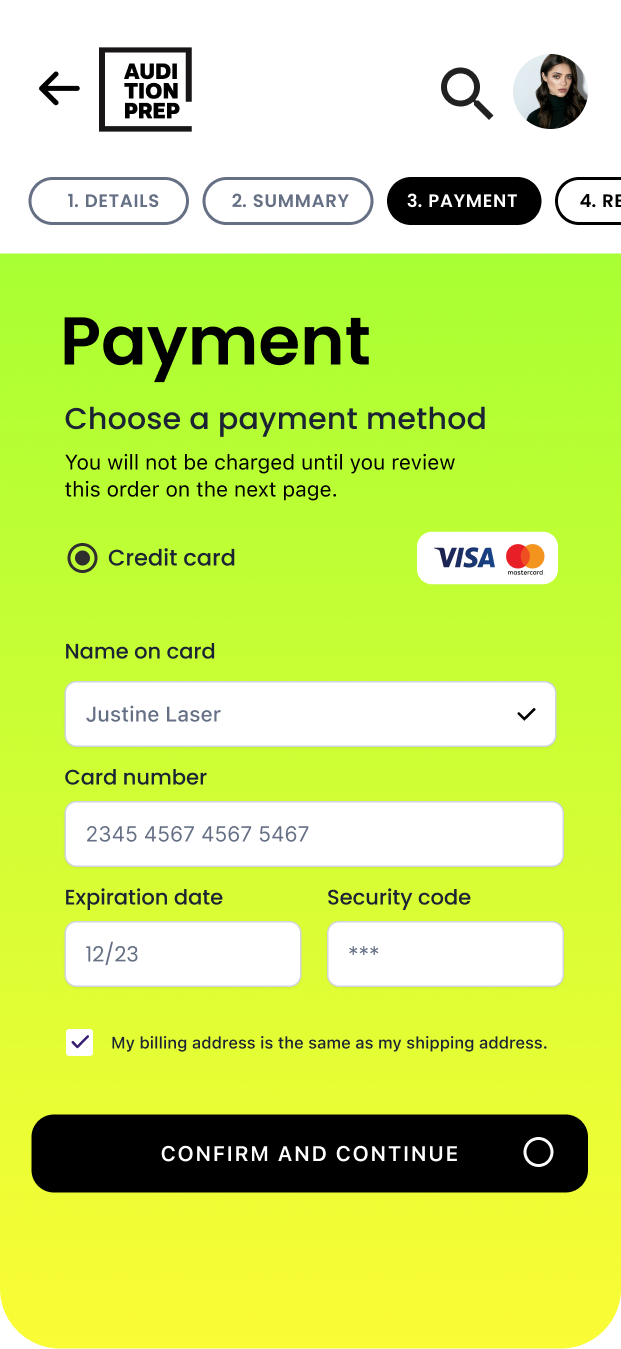
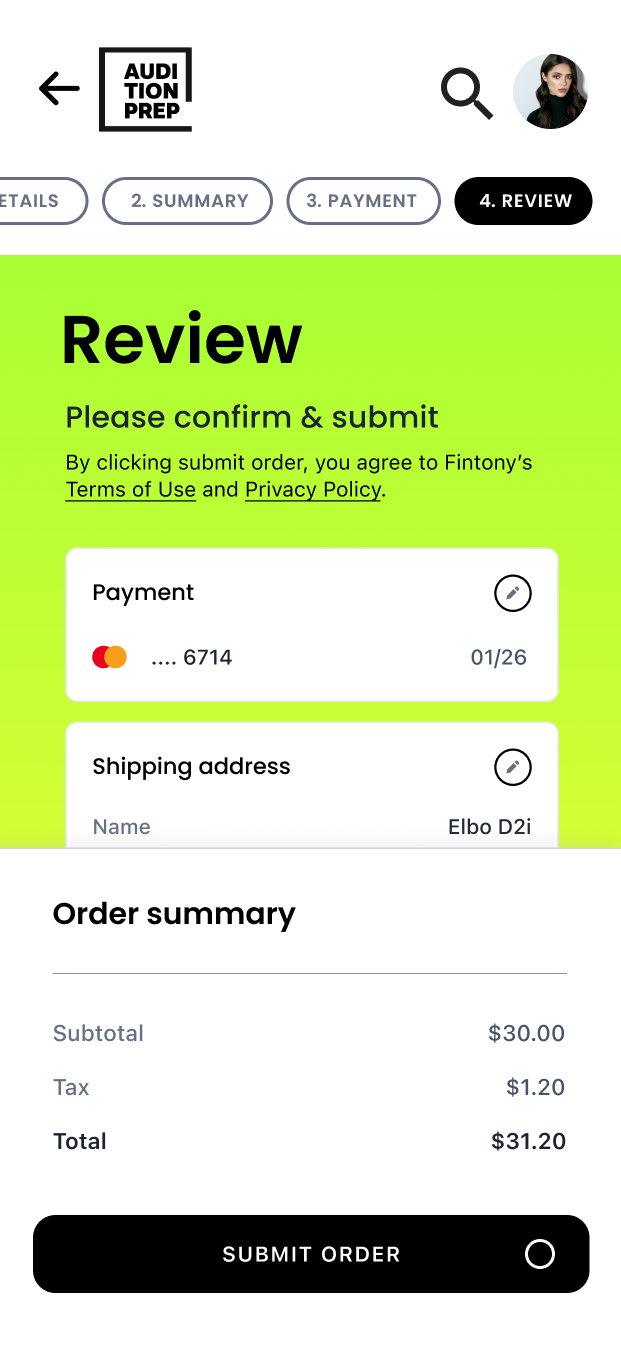
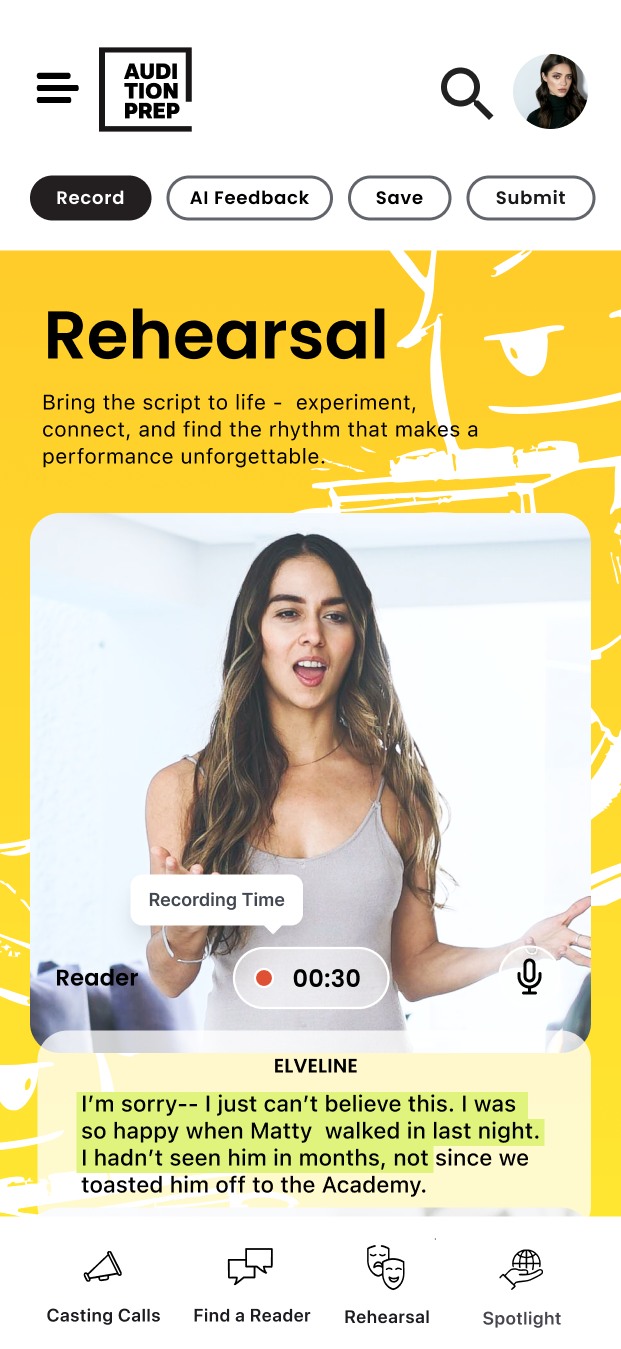
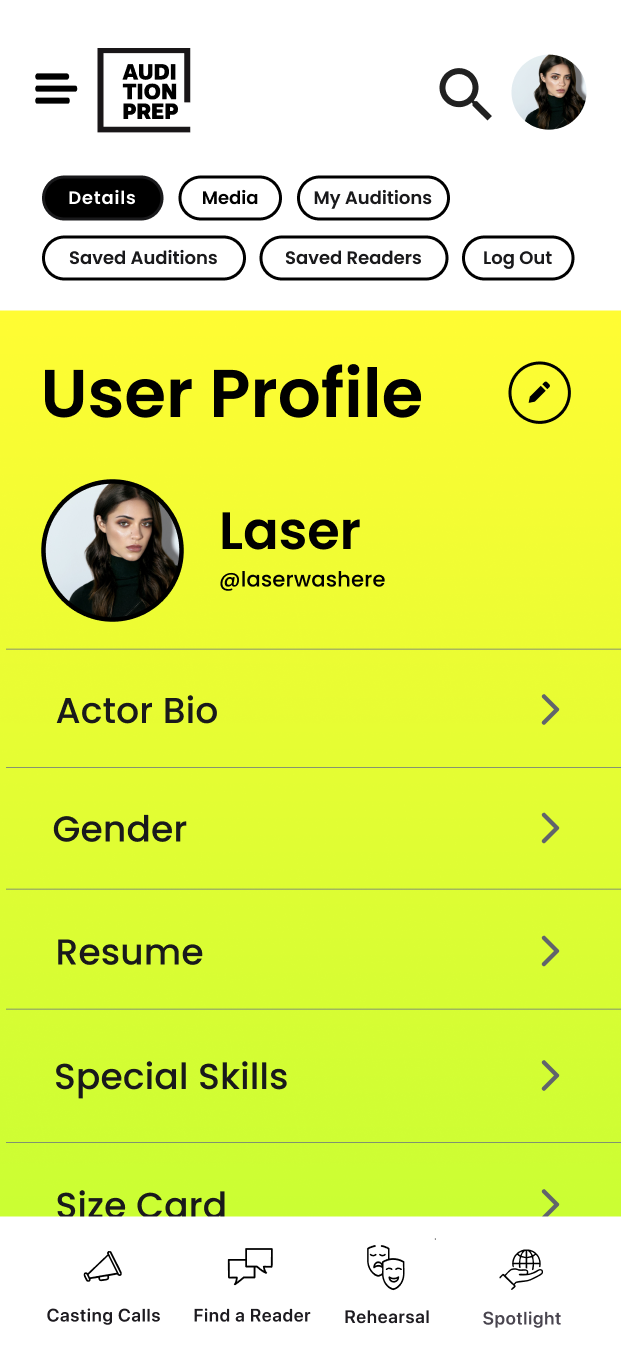
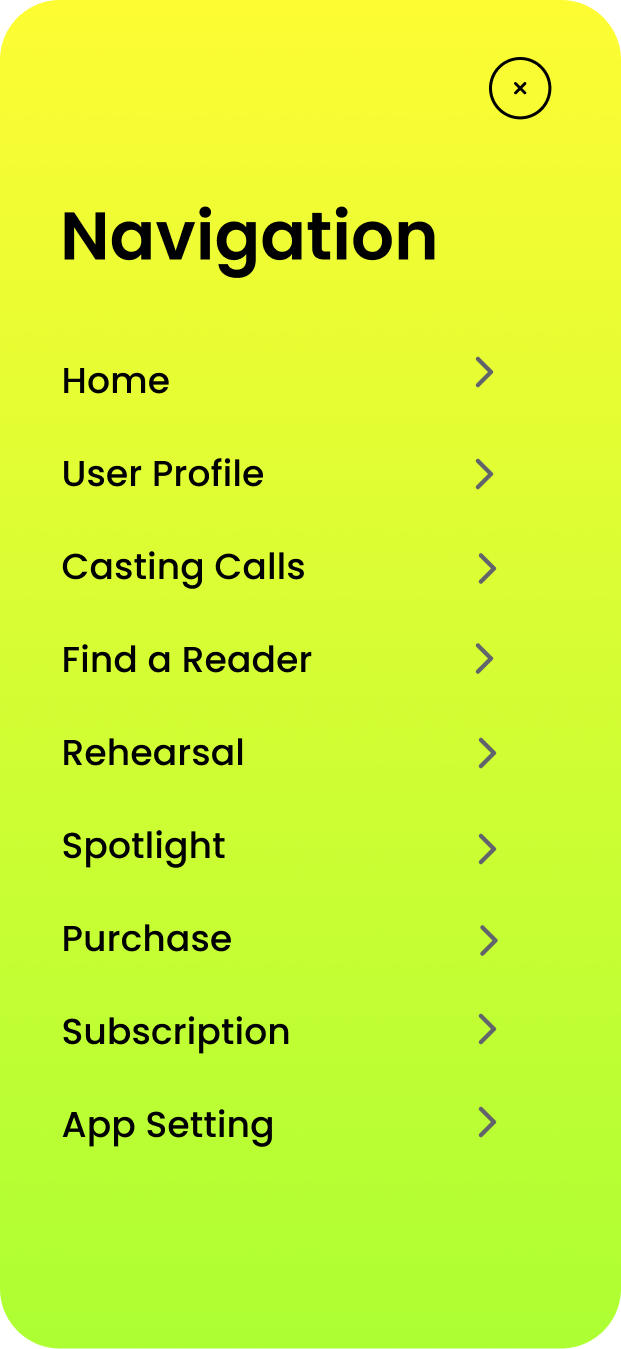
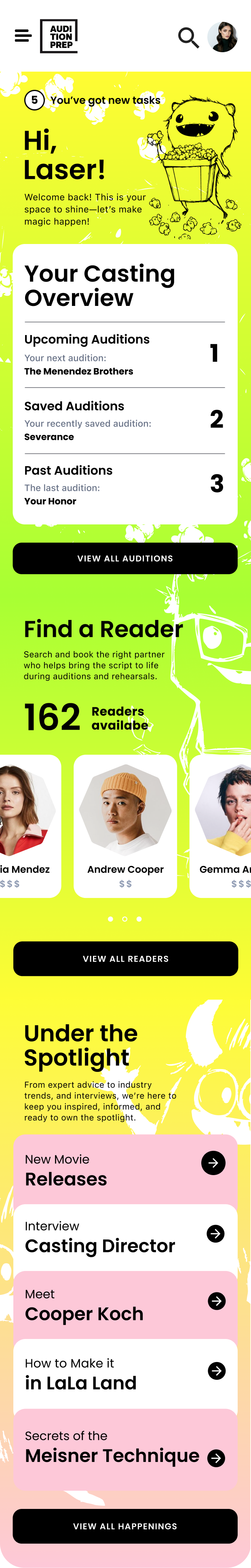
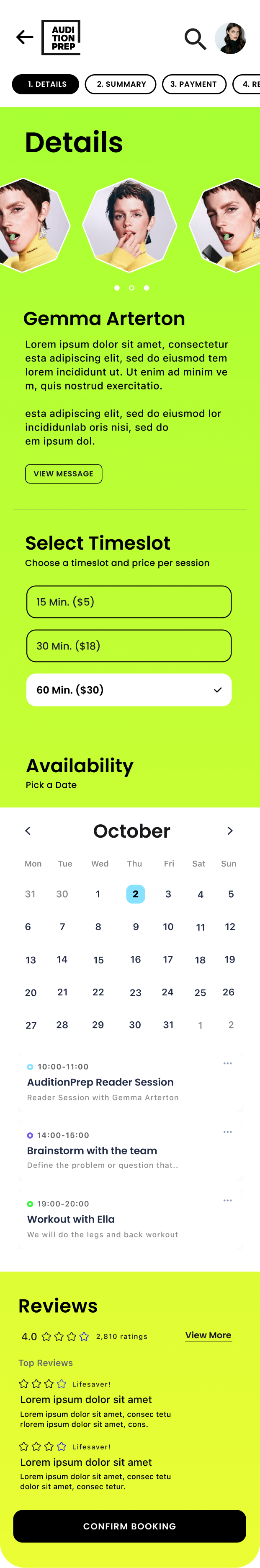
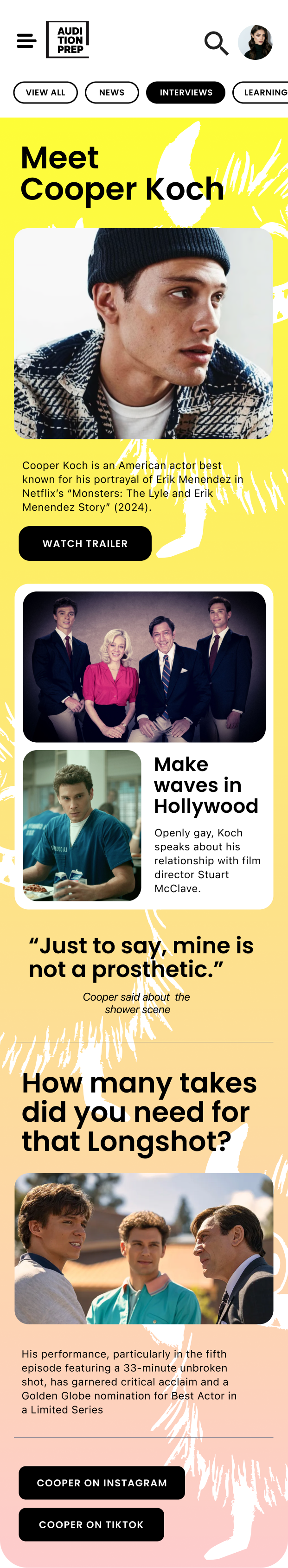
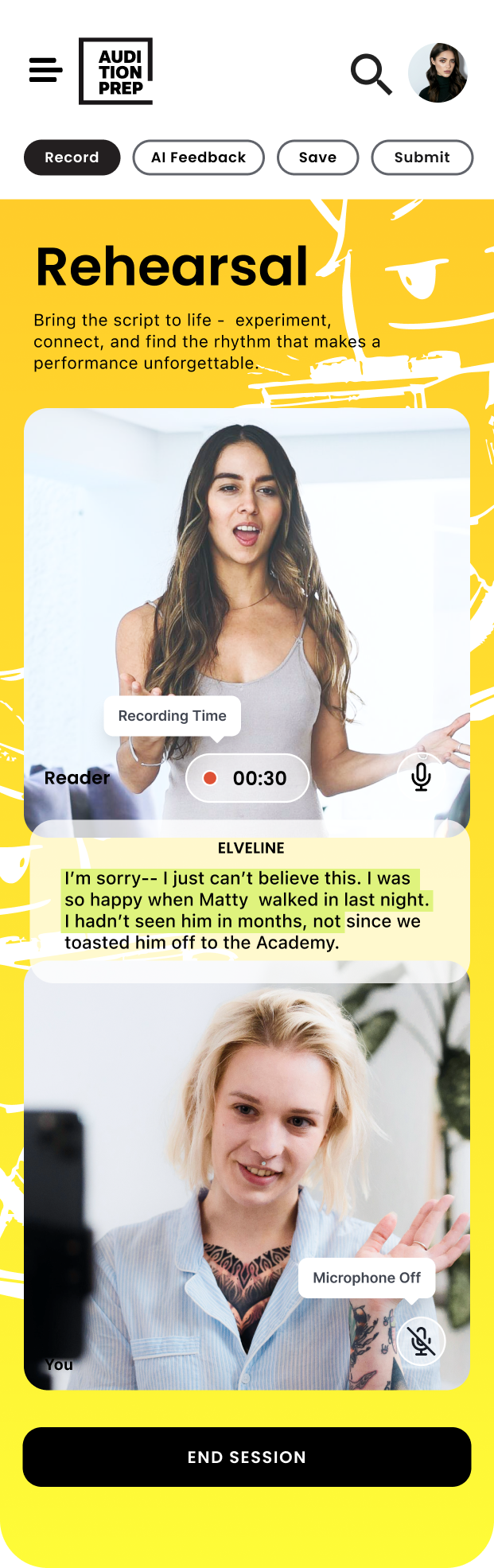
High-Fidelity Mockups
Core Features include advanced casting call filters, reader matching services, rehearsal tools powered by AI feedback, direct access to casting agents, and a spotlight section showcasing featured content.




















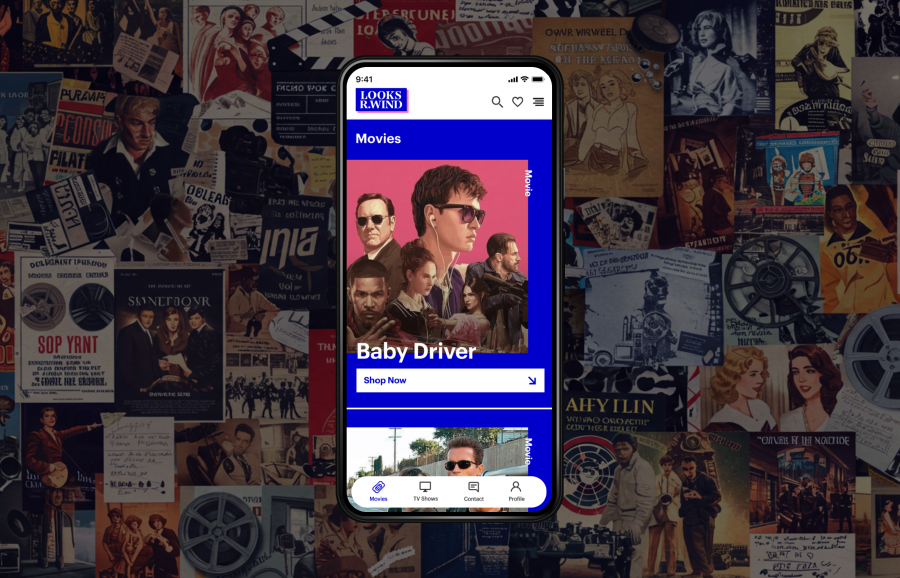
More Projects




































Email | Lin kedIn | Behance | Dribbble | WorkingNotWorking
Phone: 6464139692
@2025 Laser.nyc | Disclaimer
Translating Ideas and Brands into Digital Experiences.